之前对div的css布局一直有点半知半解,只其然却不知其所以然,到网上下载了“十天学会DIV+CSS(WEB标准)”的chm电子版,然后跟着练习了一下,特在此记录,备忘。
div+css布局练习 此处显示 id "layout" 的内容此处显示 id "side" 的内容此处显示 id "main" 的内容 Javascript[1] 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能,js的作用也主要在实现网页的一些特效,css难以实现的特效,通常和Jquery,Ajax,联合使用.
Javascript[1] 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能,js的作用也主要在实现网页的一些特效,css难以实现的特效,通常和Jquery,Ajax,联合使用. Javascript[1] 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能,js的作用也主要在实现网页的一些特效,css难以实现的特效,通常和Jquery,Ajax,联合使用.这是左边的DIV固定宽度这是右边的DIV固定宽度这是中间的DIV,自动适应
Javascript[1] 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能,js的作用也主要在实现网页的一些特效,css难以实现的特效,通常和Jquery,Ajax,联合使用.这是左边的DIV固定宽度这是右边的DIV固定宽度这是中间的DIV,自动适应
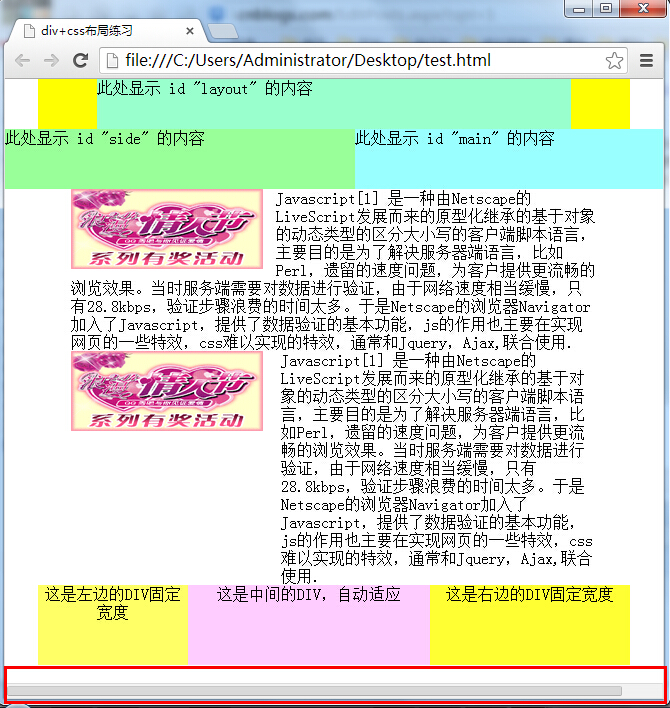
运行效果图:

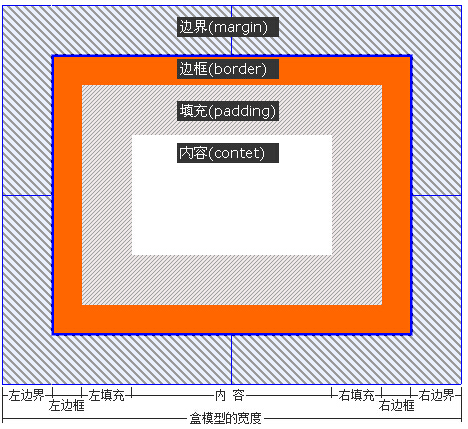
布局主要影响因素图解:

margin和padding的顺序是:上、右、下、左。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。如果只提供一个,将用于全部的四条边。如果提供两个,第一个用于上-下,第二个用于左-右。如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
注意:
当一个容器内元素都浮动后,它将高度将不会随着内部元素高度的增加而增加,所以造成内容元素的显示超出了容器,这时需要加如下CSS解决这个问题:
overflow:auto; zoom:1;/**overflow:auto;是让高度自适应, zoom:1;是为了兼容IE6而写(此样式不能通过W3C验证)。**/